
PPRO
Gutenberg CMS-Live-Vorschau
Der Kunde PPRO äußerte den Bedarf nach einem intuitiven CMS, um ihren eigenen Inhalt verwalten zu können.
Durch die Kombination unseres blockbasierten Ansatzes, der Gutenberg-Optionen und Live-Vorschau sowie der Verwendung von Advanced Custom Fields (ACF) konnten wir genau das erreichen. Dadurch bieten wir PPRO umfassende Optionen und ermöglichen volle Kontrolle und Übersicht über den Content-Management-Prozess vor der Veröffentlichung.
PPRO-Website
Container-Block-Magie
Um den Content-Editoren Flexibilität bei der Erstellung von Layouts zu bieten und gleichzeitig sicherzustellen, dass Elemente bei Bedarf konsistent bleiben, ist der gesamte Inhalt in einem übergeordneten Block verschachtelt, den wir einfach "Container" nennen. Dadurch wird die Verwaltung des Inhalts erleichtert.
Der "Container"-Block wird sowohl verwendet, um die Beziehung zwischen den Inhaltssegmenten festzulegen als auch um die visuelle Gestaltung des Inhalts festzulegen. Hier sind einige der Optionen, die er bietet:
Innenabstand (Padding)
Der Block bietet mehr als 10 vordefinierte Werte für den oberen und unteren Innenabstand (Padding) des Elements. Eine große Anzahl von vordefinierten Optionen gewährleistet Konsistenz und bietet eine Vielzahl von Möglichkeiten.
Vertikaler Abstand
Um dem Benutzer die Wahl zwischen einem engen oder weiten vertikalen Abstand zwischen Elementen innerhalb eines Container zu lassen.
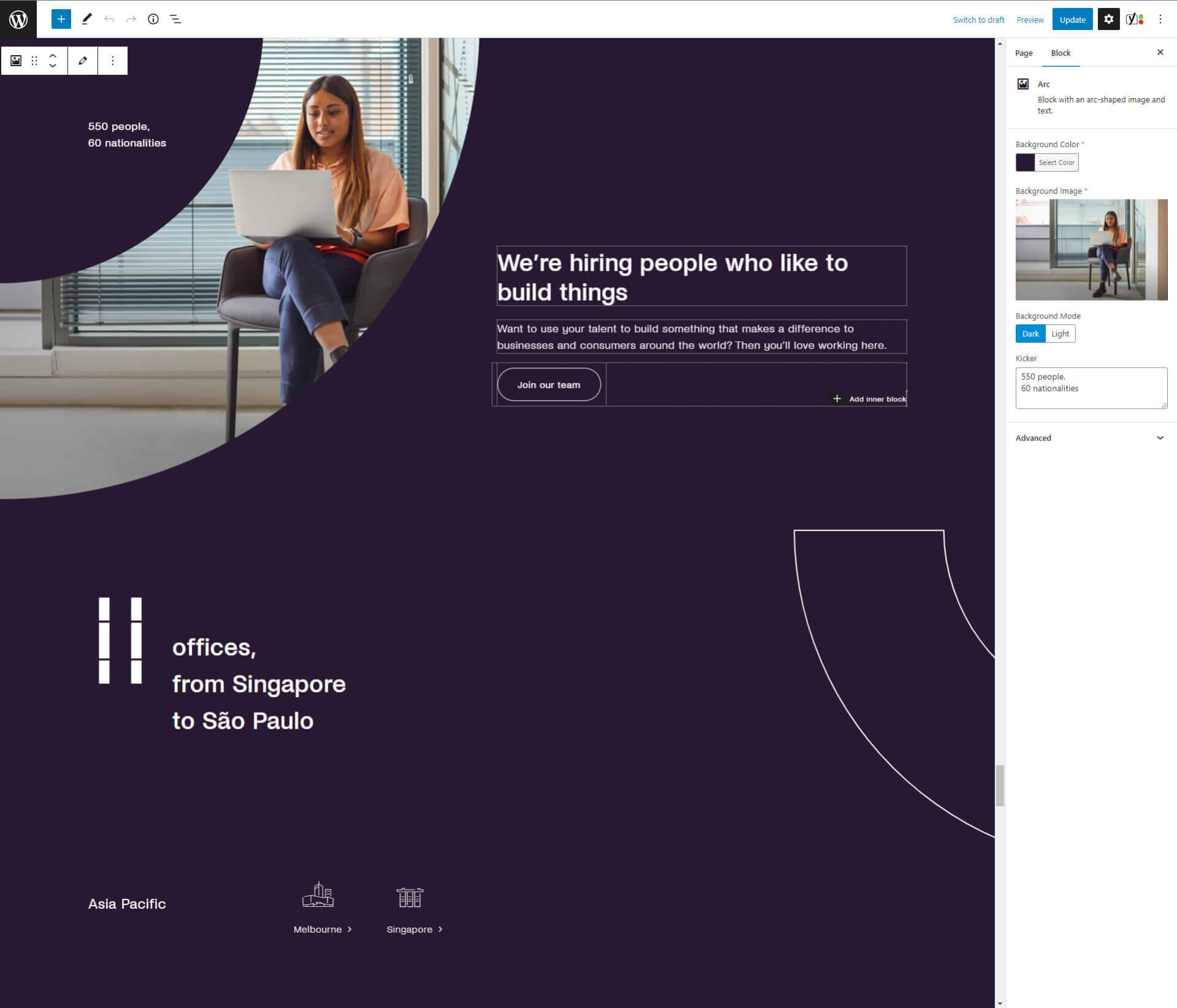
Benutzerdefinierte Hintergrundoptionen
Wählen Sie eine Hintergrundfarbe oder -bild, definieren Sie optional eine Überlagerung, eine Form oder abgerundete Ecken des Blocks und wechseln Sie automatisch zwischen einem dunklen oder hellen Modus, wobei Text- und Symbolfarben angepasst werden.
Inhaltsanimation
Die Editoren können für jeden Container separat entscheiden, ob der Inhalt animiert werden soll oder nicht.
30+ Unterhaltsame Online-Anrufe
99+ Ideen ausgetauscht
14 Farben
verwendet
82 Inhaltsblöcke erstellt
Anzahl der Blöcke
Um PPRO ausreichend Optionen zu bieten und um alle ihre Anforderungen an die Präsentation von Inhalten abzudecken, haben wir eine Vielzahl von Blöcken erstellt - genauer gesagt 82 (und es werden immer mehr).
Wir haben für jeden Block Verwendungsregeln erstellt, um das Backend übersichtlich zu gestalten und Fehler beim Eingeben von Inhalten zu vermeiden.
Durch ihre Kombination können wir eine unbegrenzte Anzahl einzigartiger Seiten erstellen und Inhalte nach Bedarf hervorheben.
Anzahl der "Shapes"
Mit der Neugestaltung lag ein großer Schwerpunkt auf dem Branding. Das PPRO-Branding umfasste verschiedene Formen, von denen jede einen Teil ihres Logos repräsentierte. Diese Formen sollten Container mit zu viel Freiraum auflockern und für Branding sorgen.
Zu diesem Zweck haben wir eine Vielzahl von Container-Hintergrundoptionen und einen speziellen "Shapes"-Block erstellt, der zwischen zwei beliebigen Blöcken auf der Website platziert werden kann. Dies führte zu über 70 Formvarianten, die auf der gesamten Website wiederverwendet werden können.
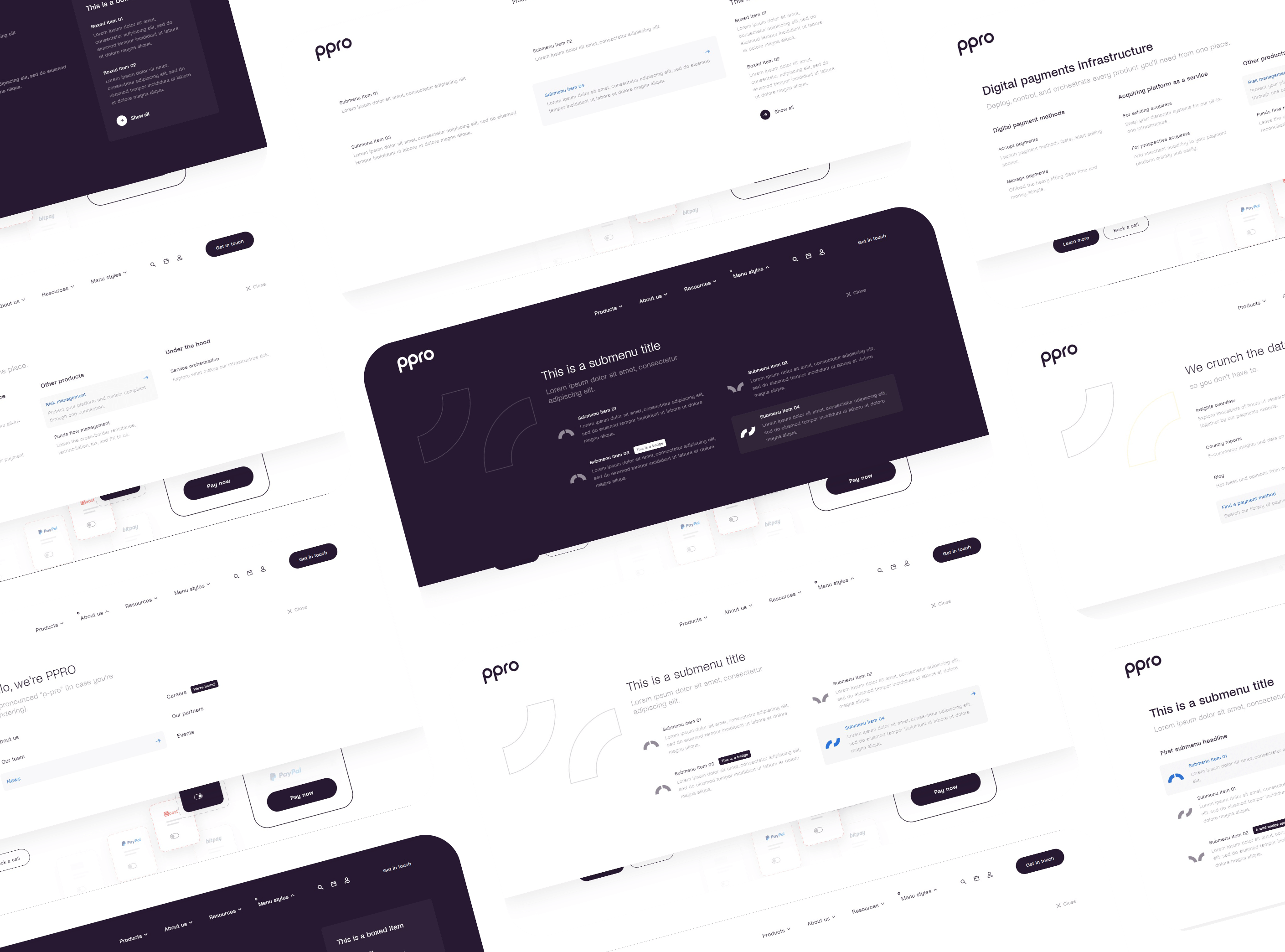
Variationen des Megamenüs
PPRO hat eine Vielzahl an Dienstleistungen und Inhalten anzubieten, und es war notwendig, Unterscheidungen zwischen verschiedenen Gruppen von Inhalten vorzunehmen. Dies wurde durch ein äußerst variables Megamenü erreicht, das folgende Optionen bietet:
- Dunkler und heller Hintergrund
- Positionierung des Brandings
- Menüpunkte und Untertexte
- Anzahl der Spalten
- Verschiedene optionale Link-Elemente wie Icons, Beschreibungen und Badges
- Hervorgehobene Inhalte in Boxen

Typography

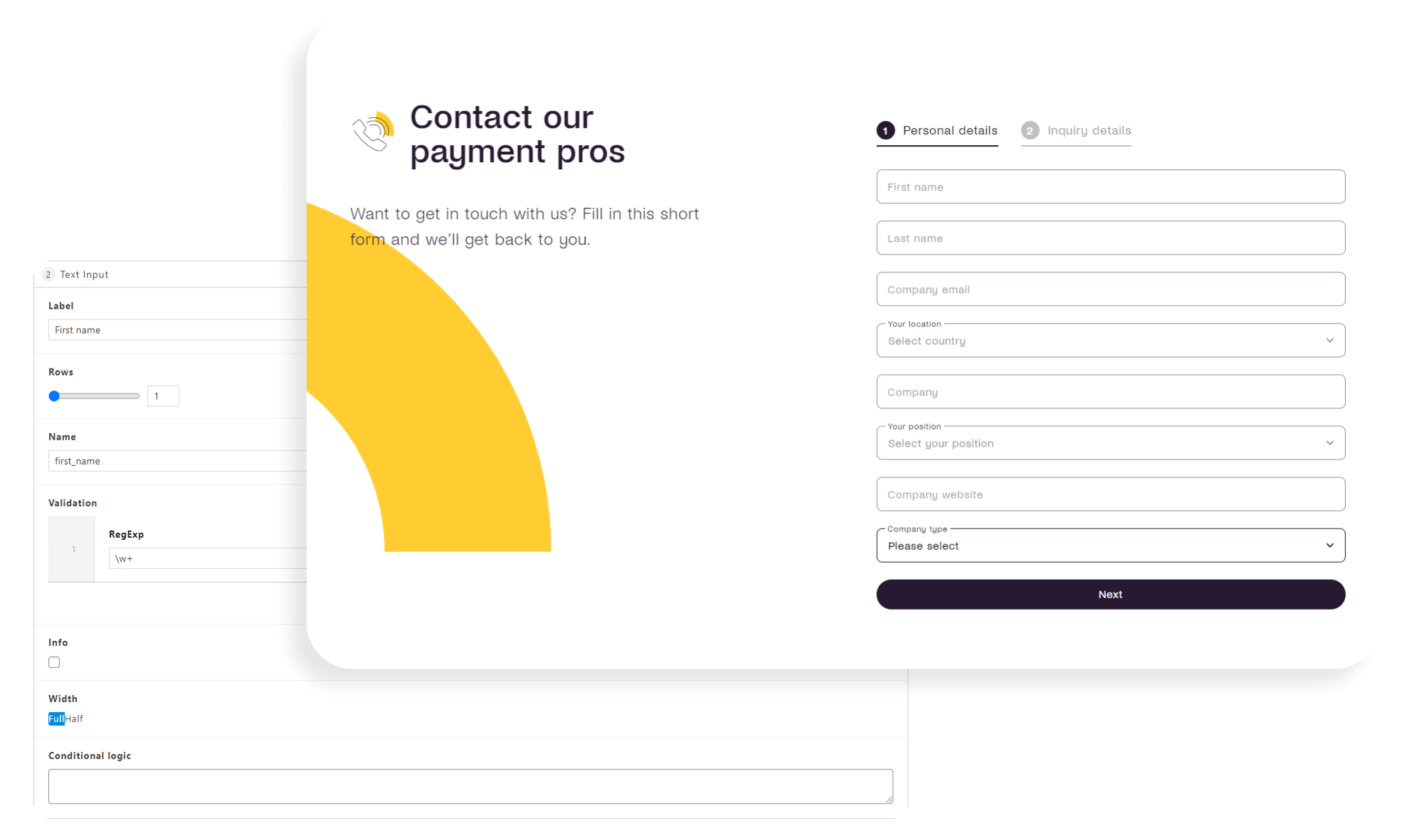
Form Builder
Mit dem Vertriebsteam, dem Kundensupport, dem PR-Team, der Event-Anmeldung und den Downloads, die alle individuelle Formulare benötigen, haben wir beschlossen, einen Form Builder für PPRO zu erstellen. Editoren können zwei verschiedene Arten von Formularen erstellen:
- Individuelle Formulare als Beitragstypen, die über einen dedizierten "Form"-Block an beliebiger Stelle auf der Website eingefügt werden können.
- Zweistufige Formulare, die es ermöglichen, je nach ausgewählten Optionen Flows zu erstellen, indem bedingte Logik und benutzerdefinierte Regex-Validierung verwendet werden.
Jedes Formular bietet die Möglichkeit, den Benachrichtigungsprozess für den Benutzer festzulegen sowie anpassbare Validierungs- und Bestätigungsnachrichten zu definieren.

Einige zusätzliche Funktionen umfassen:
Vertriebsformulareinträge werden je nach den Schlüsselwörtern in der Nachricht an verschiedene Abteilungen verteilt.
Die Download-Formulare sind pro Beitrag aktiviert und registrieren Benutzer für zukünftige Downloads, um mehrfache Registrierungen zu vermeiden.
Benutzerdefinierte Formularhandler mit Pardot CRM-Integration ermöglichen eine bessere Nachverfolgung von Kunden und Aktivitäten.
Automatische Erstellung von .ics-Dateien und Kalendereinladungen sowie benutzerdefinierte Erfolgsmeldungen für Kalendereinladungen.

Individuelle Bildpositionierung
Die visuelle Darstellung spielt eine große Rolle bei der Erklärung der PPRO-Dienstleistungen, und diese müssen auf allen Auflösungen klar erkennbar sein.
Mit diesem Gedanken haben wir eine Funktion erstellt, die die Definition von benutzerdefinierten Breakpoints ermöglicht, so viele wie benötigt. Jeder Breakpoint ermöglicht es dem Editor, ein Bild auszuwählen und den Positionierungstyp (relativ oder absolut), die Größe sowie den Abstand von den Rändern des Blocks festzulegen. Dadurch können wir sicherstellen, dass die Bilder auf allen Auflösungen klar dargestellt werden.
Die Bilder werden in Abhängigkeit von der Bildschirmauflösung des Geräts ausgetauscht und positioniert, um eine vollständige Kontrolle zu gewährleisten.
Intelligente Header-Funktionalität
Die Benutzererfahrung spielt eine große Rolle, insbesondere wenn der Inhalt der Website umfangreich ist und der Benutzer eine einfache und intuitive Möglichkeit benötigt, durch ihn zu navigieren, ohne dass die Benutzeroberfläche ständig von den Navigationselementen beansprucht wird.
Mit diesem Gedanken wurde eine spezielle Header-Funktion erstellt. Die Hauptnavigation, die beim Scrollen durch den Inhalt verschwindet, erscheint jedes Mal, wenn der Benutzer auf der Website nach oben scrollt.
Dies ermöglicht dem Benutzer einen einfachen Zugriff auf die Hauptnavigationsleiste, ohne dass diese wertvollen Platz einnimmt, wenn der Inhalt betrachtet wird.
Aktuelle Veröffentlichungsansichten
PPRO veröffentlicht regelmäßig Veranstaltungen, Publikationen und Berichte, und die Benutzer müssen informiert werden, wenn es etwas Neues gibt. Neben einer regulären Benachrichtigung in der oberen Leiste haben wir auch elegantere Lösungen entwickelt:
- Interaktive Benachrichtigungsleiste am unteren Bildschirmrand, die nur angezeigt wird, wenn Sie weiter nach unten auf der Website scrollen.
- Zeitgesteuerte Benachrichtigungsblase mit einstellbarem Verzögerungstimer.
Beide Funktionen sind mit Cookies verbunden, die eine einstellbare Verfallsdauer haben. Zudem bieten sie einen hellen und dunklen Modus, um die Konsistenz mit dem aktuellen Erscheinungsbild der Website zu gewährleisten.
Gemeinsam Großes erschaffen!
Wir gehen Projekte der Reihe nach an und setzen dabei auf eine „First come, first served“-Haltung. Dadurch können wir unsere Ressourcen vollständig auf Ihre Bedürfnisse konzentrieren. Engagieren Sie noch heute Ihr dediziertes Team und lassen Sie uns gemeinsam an Ihrem Vorhaben arbeiten.